
Kelas Premium React Native :
Toko Online Mobile Apps
Pada Kelas Online ini kita akan belajar mulai dari 0 atau dasar mengenai Pembuatan Aplikasi Android sampai ke Upload ke Play Store. Dengan menggunakan React Native dan Database Firebase
Tentang Kelas
Aplikasi Mobile ini mempunyai Fitur dan Halaman :
Sistem Autentikasi (Login, Register)
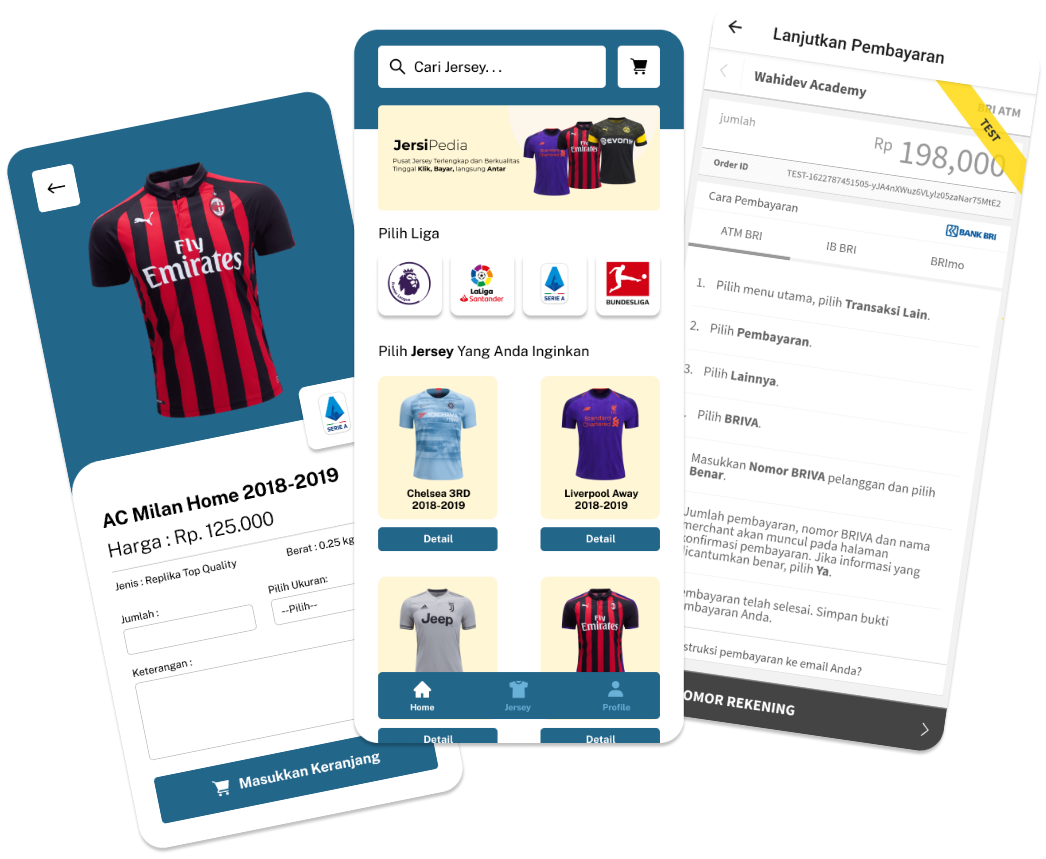
Halaman Beranda, Daftar Jersey, Pencarian, Jersey Detail Keranjang, Check out, Pembayaran, Edit Profile, Change Password, Daftar History
Integrasi Raja Ongkir (Cek Ongkir) (API nya GRATIS
Payment Gateway (Integrasi Midtrans) (API nya GRATIS)
(Bonus Web Admin) dengan Fitur : Login, Master Jersey, Master Liga. Master Pesanan dan Payment Gateway
Keuntungan Mengikuti Kelas
Teknologi / Bahasa Pemrograman
Minimal Spesifikasi Laptop
Mentor
- Mendapatkan Video Tutorial, Materi, dan Source Code
- Mendapatkan akses Video Tutorial, Materi, dan Source Code SELAMANYA
- Gratis Konsultasi mengenai Tutorial dengan Mentor Selamanya
- Mendapatkan Update Materi, jika ada update materi terbaru
- Mendapatkan Sertifikat Kelulusan bagi yg sudah menyelesaikan Kelas
Daftar Materi & Pembelian
Desain UI (Figma)
Slicing (React Native UI)
Integrate API Firebase
Web Admin (React JS)
Integrate Midtrans
Upload Mobile Apps ke Playstore
Biaya Pendaftaran :
Rp. 215,000
Rp. 55,000
(DISKON 160K)
Akses Selamanya
Video Tutorial, Source Code, dan Materi (pdf)
Konsultasi dengan Mentor & Grup Kelas
Sertifikat Kelulusan
Free Update Materi
Testimoni